Ở Việt Nam hiện nay, thị trường game online chạy trên website vô cùng phổ biến bất kể sự nổi lên của các game MOBA như LOL hay Dota. Có nhiều trang web với số lượng người chơi một ngày lên đến hàng chục nghìn người như Game 24h, Game Vui, ,…Và nếu bạn đang đọc bài này thì chắc hẳn bạn đang muốn tạo một website chơi game cho chính mình phải không? Chúng ta sẽ đi đến ngay đến phần chính của bài viết này nào.
Hướng dẫn tạo web game online bằng WordPress
Để tạo ra được một website chơi game tốt thì bạn cần có 2 thứ: Giao diện và Nguồn game.
Tại sao giao diện lại quan trọng đến vậy?
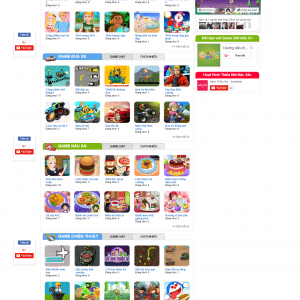
Bạn hãy thử dùng Google và tìm từ khóa “Game“, đi vào những website được hiển thị ở trang nhất rồi quan sát. Ở đây mình sẽ lấy ví dụ một web Game 24h.

Như các bạn thấy, các trò chơi được sắp xếp và được chia thành từng tab (game hay nhất, game mới nhất) theo thể loại. Ngoài ra, còn có các slide để hiển thị rất thú vị. Mình từng làm quản lý một website tương tự như vậy và qua việc sử dụng plugin thống kê thì thấy những trò chơi được hiển thị rõ ràng, dễ nhìn thường được chơi nhiều hơn bình thường.
Điều này nói lên cái gì? Thật ra người chơi chính của những web game này thường là những bạn nhỏ, trẻ em. Những người mà chưa có nhận thức quá cao về mọi thứ xung quanh. Vì vậy để phục vụ độ tuổi này tốt nhất , bạn hãy tạo một giao diện dễ nhìn trực quan mà khi vào web có thể thấy được lựa chọn và tìm kiếm nhanh nhất có thể.
Tìm nguồn game ở đâu?
Trên thị trường hiện này có rất nhiều loại game như: Game Flash, Game HTML5, Game Unity3D,… Tuy nhiên, phổ biến nhất là Flash và HTML5. Vậy để tìm được game định dạng này thì lấy từ đâu. Có 2 cách:
- Thuê người khác code
- Dùng nguồn có sẵn (lấy từ website khác)
Nếu bạn muốn tạo một website chơi game nhưng không có đủ chi phí để thuê người khác viết game hay mua thêm dung lượng host thì hãy sử dụng cách 2. Còn nếu, bạn muốn có một website chuyên nghiệp độc quyền thì có thể sử dụng cách 1.
Thực tế, hầu hết các website chơi game trực tuyến tại Việt Nam đều lấy link game từ web khác.Duy nhất chỉ có Game 24h họ tìm game từ website nước ngoài và mang về Việt Hóa.
Chi tiết cách lấy link game từ website khác
Như mình đã nói ở phần trước thì game có nhiều loại khác nhau. Ở bài viết này, mình chỉ hướng dẫn bạn cách lấy link từ 2 nền tảng Flash và HTML5 .
Phân biệt Game Flash và HTML5
Để phân biệt được không phải là điều quá khó. Bạn có thể làm theo cách sau:
- Đầu tiên, tìm đến một website về game như Game 24h, Game Vui và chọn một game bất kỳ để chơi.
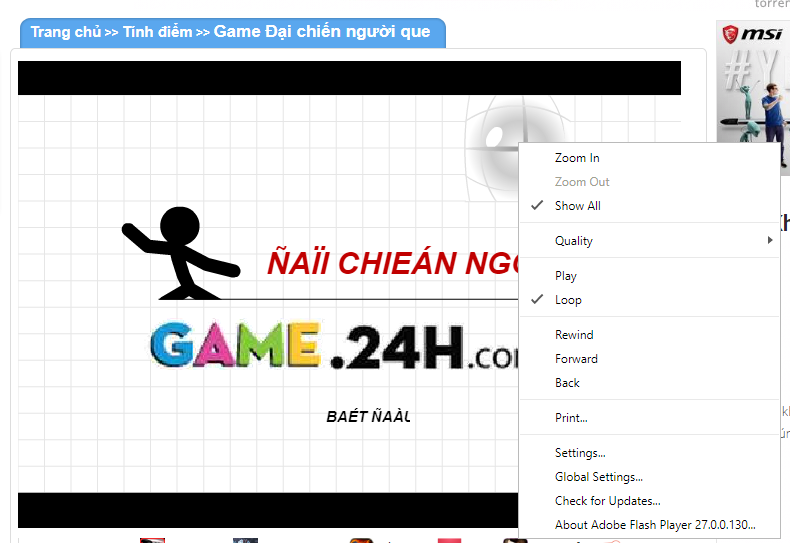
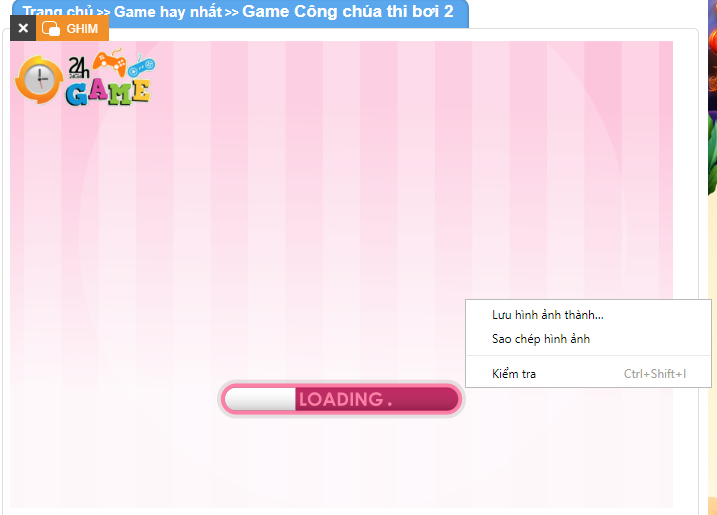
- Click chuột phải vào khung hiển thị game.
- Nếu là game Flash thì sẽ hiện ra như sau:

- Còn với HTML5 thì sẽ như thế này:

Lấy link game từ website khác
Bước 1: Chọn và vào game để chơi.
Bước 2: Nhấn tổ hợp phím Ctrl + U hoặc Click chuột phải vào màn hình rồi chọn View page source.
Bước 3: Nhấn tổ hợp Ctrl + F
- Với game flash, bạn điền ‘Swf‘ vào ô tìm kiếm và nhấn Enter. Định dạng đường dẫn thường là http(s)://tênmiền/…/têngame.swf.
- Với game html5, bạn điền ‘html‘ vào ô tìm kiếm và Enter. Định dạng đường dẫn như sau: http(s)://tênmiền/…/têngame.html.
Bước 4: Copy đường dẫn và lưu lại.
Mình ví dụ lấy link game “Ếch chạy đua” trên Game 24h: http://game.24h.com.vn/game-the-thao/ech-chay-dua-c125g2689b29.html thì đường dẫn game của nó như sau: http://static.game.24h.com.vn/upload/2015/2015-3/game/2015-07-23/Game_EchChayDua.swf.
OKAY. Vậy là đã xong phần tìm nguồn game bằng cách lấy link từ website khác. Công việc tiếp theo sẽ là tìm cách để hiển thị những game này vào website của mình.
Tùy chỉnh giao diện để nhúng game
Vậy sau khi tìm được link game rồi thì phải làm gì để hiện thị chúng ra màn hình? Câu trả lời cho vấn để này là sử dụng thẻ html có tên Iframe. Cấu trức của thẻ Iframe như sau
[css light=”false”]<iframe src="Game_link" width=” height=” ></iframe>[/css]Nói đơn giản tác dụng của Iframe dùng để nhúng website khác vào website của mình với khung(Chiều dài + Chiều rộng) tùy chỉnh.
Ví dụ: Đây là link game full screen. Với việc sử dụng Iframe, mình có thể thu nhỏ xuống 1 kích cỡ nhất định mà vẫn chơi được bình thường.
Nhưng một vấn đề nữa lại phát sinh. Chẳng lẽ mỗi khi viết 1 game thì bạn lại viết cả một dòng code dài ngoằng như trên sao. Điều này trông rất thiếu thẩm mỹ và tốn thời gian. Có một cách đơn giản hơn, đó chính là sử dụng custom field. Bạn chỉ cần nhập link vào và game sẽ hiển thị ngay tại vị trí mà bạn muốn.
Custom Field
Để upload một game lên website thì trong phần edit post chắc chắn bạn phải tạo thêm một custom field để đặt đường link game này vào rồi. Đây là một custom field của mình sử dụng plugin Advanced Custom Fields.

Đây là bài viết của Thạch Phạm về cách sử dụng Advanced Custom Fields rất chi tiết. Bạn nên xem bài viết này trước khi tiếp tục nhé. Link bài viết tại đây. Và mình nghĩ sau khi đọc xong chắc chắn bạn sẽ biết lý do tại sao phải sử dụng Custom Field trong việc nhúng game này.
Sau đây là các bước để tạo Custome Fields.
Bước 1: Nhận vào Add New để tạo ra nhóm trường mới (Field Group)

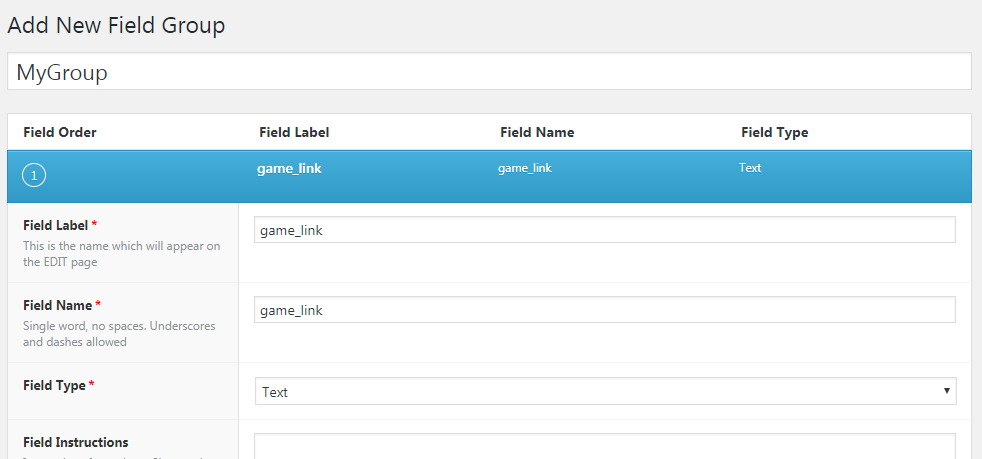
Bước 2: Tạo điền tên Group và tạo 1 field. Ở đây, có 3 mục bạn cần chú ý là Field Label, Field Name và Field Type.
Field Label: Tên hiển khi trong phần Edit post/page/custom type.
Field Name: Đây là tên chúng ta sẽ dùng để làm việc với source code.
Field Type: Ở đây bạn chọn là text bởi link game của chúng ta ở dạng text.

Bước 3: Nhấn Publish để tạo.
Sau đó, bạn vào tạo một bài viết mới sẽ xuất hiện một field như hình sau:
Đây chính là nơi bạn enter link game của mình nào đó.
Đưa dữ liệu từ Custom Field vào giao diện
Thông thường file giao diện chung của mỗi bài post có tên là Single.php. Bạn vào phần Appearance/ Editor , sau đó tìm đến file Single.php.
Tại đây bạn chọn một nơi để đặt Game của mình để hiển thị. Bạn nên đặt vào sau tiêu đề để người dùng có thể nhìn thấy ngay khi vào game đó. Sau đó dán đoạn code sau vào nơi mình muốn.
[css]<iframe src="<?php echo get_post_meta($post->ID, "tên_trường(Field Name)", true); ?>" width="640" height="574"></iframe> [/css]- Width/Height: Đây là thuộc tính để tùy chỉnh chiều dài và rộng của khung Iframe
- Src: Đây là nơi chứa đường link game.
Mình sẽ nói kỹ hơn về hàm get_post_meta(). Đây là một hàm lấy giá trị của field nào đó trong bài viết ra hiển thị bên ngoài. Cụ thể trong bài viết này là field chúng ta vừa tạo bên trên.
Cú pháp cụ thể như sau:
[css] get_post_meta( $post, $meta_key, $single ) [/css]$post: Là ID của bài viết cần lấy custom field.$meta_key: tên key của field cần lấy trong bài viết. Mặc định sẽ lấy toàn bộ field có trong post.$single: Tuỳ chọn hiển thị một giá trị hay một mảng giá trị. Mặc định là false (hiển thị mảng).
Sau khi hoàn thành, nhấn Save Changes để lưu thay đổi.
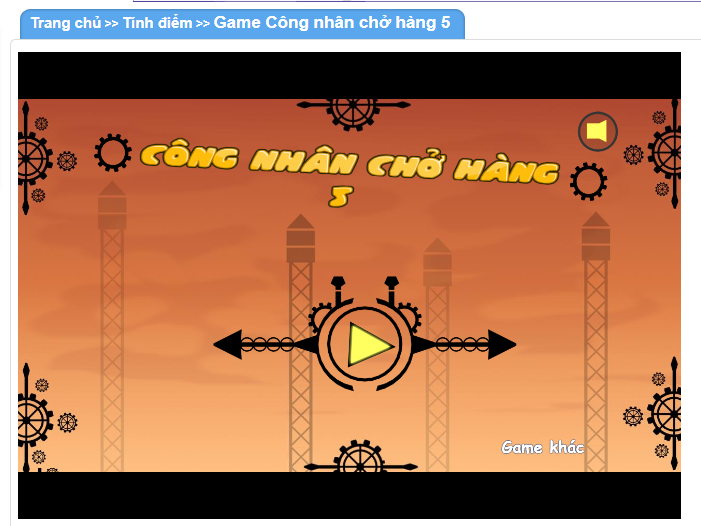
Bây giờ, bạn hãy tạo một bài viết và đặt đường dẫn game vào đó. Publish và xem thành quả của mình nào.
Video hướng dẫn chi tiết
Lời kết
Trong bài viết này, mình đã hướng dẫn các bạn cách tìm nguồn game và hiển thị game ra bên ngoài website của mình. Việc cuối bạn cần làm là tìm cho mình một giao diện thật ưng ý. Mình sẽ có một bài viết về cách chọn giao diện để làm game trong thời gian tới.
Nếu có mọi thắc mắc gì vui lòng comment bên dưới hoặc liên hệ với mình để trao đổi thêm. Chúc các bạn thành công!



ad cho mình xin giao diện web game như trong hình bài viết với.
Gmail : hoangvandonglx@gmail.com
Cám ơn ad trước nhé !
Mình làm được rồi. Cảm ơn admin nhiều
Ad cho mình hỏi mình muốn lập 1 wed chỉ có 1 Game cho 1 giải đấu. thì copy game từ wed khác có vi phạm bản quyền hay ko vậy?
Nếu được cho mình xin thông tin để liên hệ ad vs ạ. cảm ơn rất nhiều ạ
Mình dùng theme genesis nhưng khi chèn code vào chỉ hiển thị màu trắng mà không hiển thị game. Mình đang test thử 1 game flash. Ad có bít lỗi này do gì không?
Thanks
Tạo web bán ACC game
Lấy game web khác ve co bi vi phạm ban quyền ko
Thanks, đã làm được1 game rồi